mycnc-screen:add_rotation_dialog
Add Rotation Dialog on Main Screen
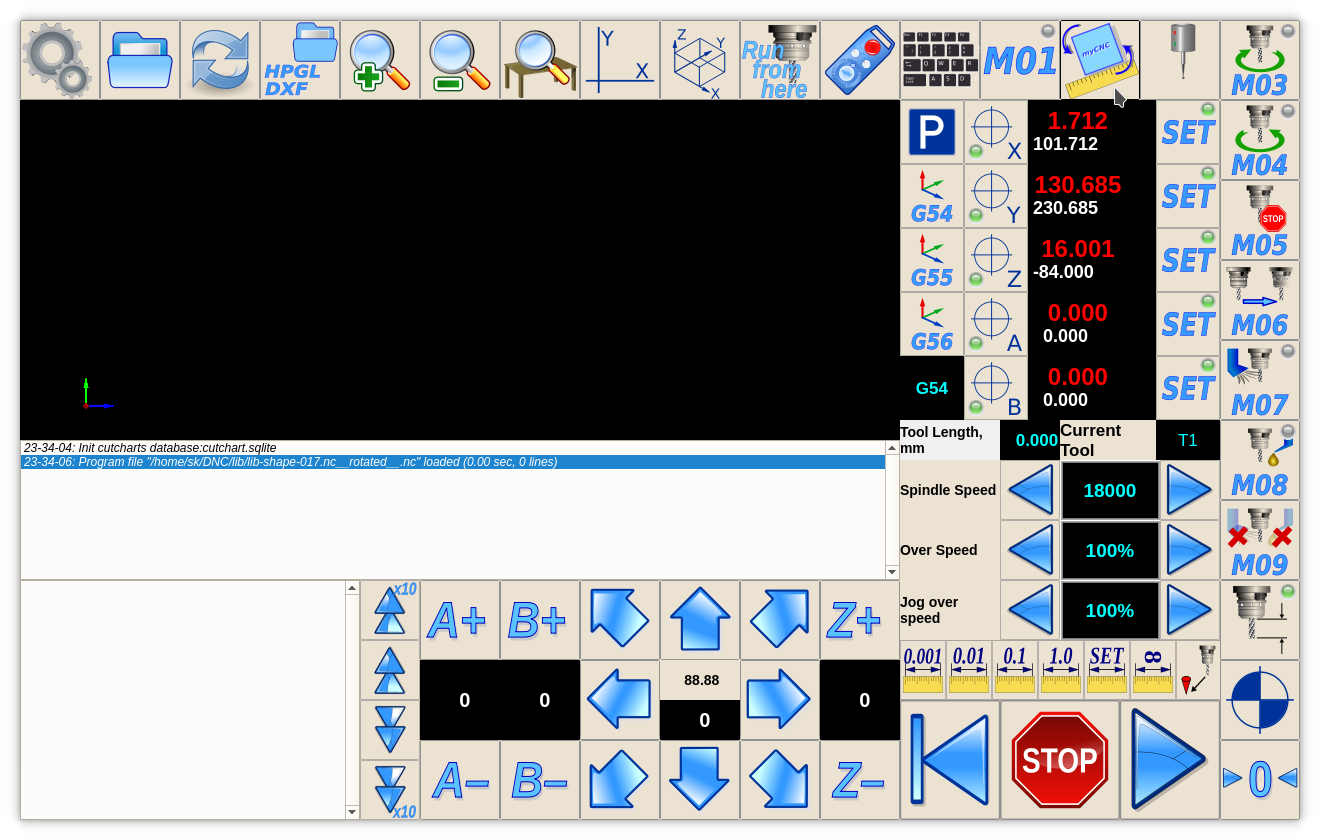
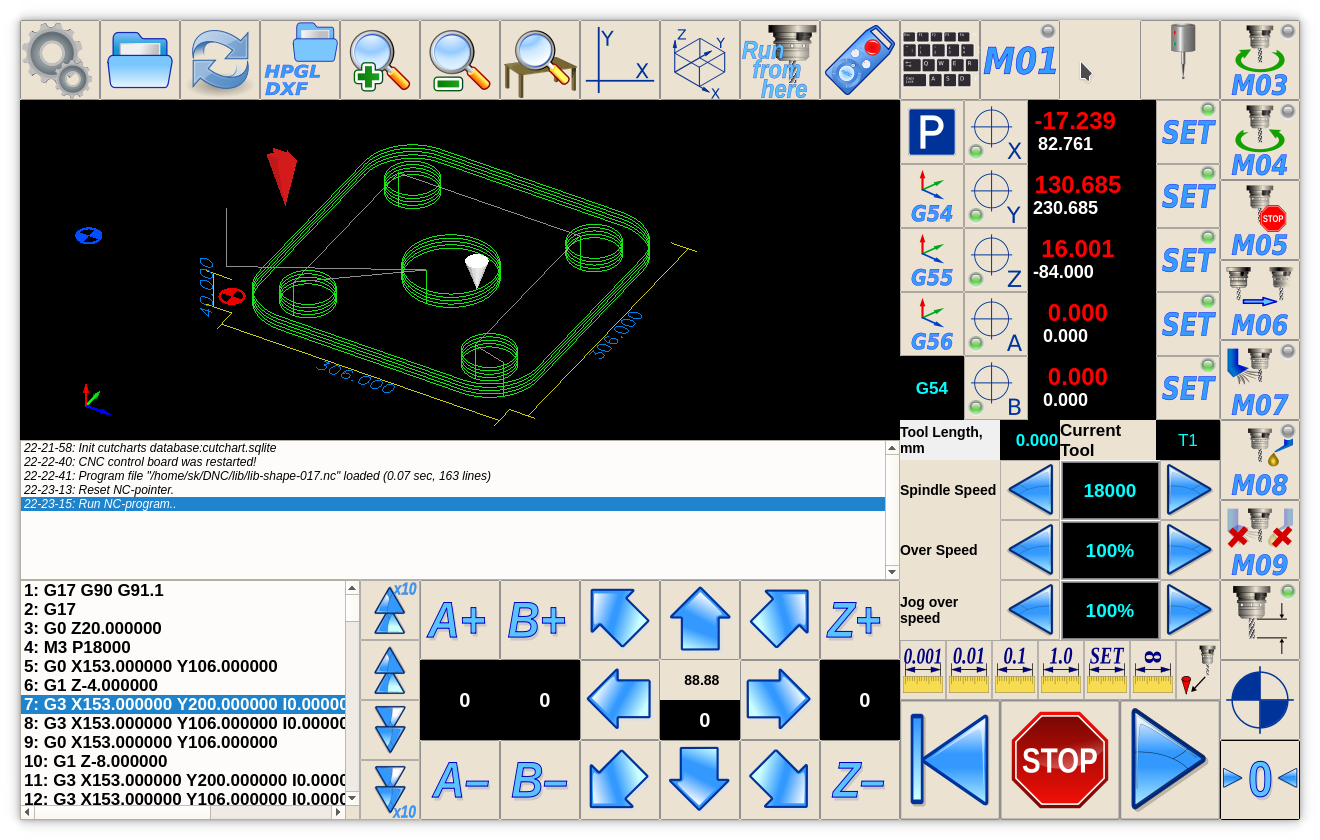
Let's take “1280M5” profile main screen as example and add there button to show Rotation widget (the features of the rotation widget are explained in the Rotation Widget manual). 
Button will be on the right of “M01” button. So search “M01” in cnc-screen.xml file, get position coordinates and arrange Rotation button to the right. Rotation button will toggle visible state of custom widget “rview” -
<gitem type="button" where="magic" position="1040;0" height="80" width="80" image="tabs/rotate-r" action="mywidget-toggle:rview" />
- type=“button” - declare button
- where=“magic” - name of parent widget to put the button
- position=“1040;0” - button position relative parent widget
- height=“80” width=“80” - button size
- image=“tabs/rotate-r” - image file for button skin in SVG (Scalable Vector Graphics) format. Images Folder is “WORKING_FOLDER/art/buttons-no-theme”
- action=“mywidget-toggle:rview” - Setup Show/Hide custom widget by name rview
Add “rview” container widget for Rotation widget. Widget definition should be before button definition (Widget should be declared at the moment of button defines show/hide event for the widget).
<gitem where="magic" type="myitems" name="rview" position="80;80" height="720" width="1200" bgColor="#b0c0d0" hidden="1" />
- type=“myitems” - declare Custom Widget
- where=“magic” - name of parent widget to put the widget
- position=“80;80” - widget position relative parent widget
- height=“720” width=“1200” - widget size
- bgColor=“#b0c0d0” - set background color for widget in RGB format. Named colors like “white”, “blue”, “green”, “transparent” are possible too. Color by default is “transparent”.
- hidden=“1” - Hide the widget when control software loaded and show it only by press toggle button
And finally add Rotation Widget itself definition into the rview container.
<gitem type="rotation2view" name="rotation2view" where="rview" position="0;0" height="720" width="1200" />
- type=“rotation2view” name=“rotation2view” - declare G-Code Rotation Widget
- where=“rview” - name of parent widget (rview Custom Widget container defined before) to put the widget
- position=“0;0” - widget position relative parent widget
- height=“720” width=“1200” - widget size (Fill complete container)
Total definition is -
<gitem where="magic" type="myitems" name="rview" position="80;80" height="720" width="1200" bgColor="#b0c0d0" hidden="1" /> <gitem type="button" where="magic" position="1040;0" height="80" width="80" image="tabs/rotate-r" action="mywidget-toggle:rview" /> <gitem type="rotation2view" name="rotation2view" where="rview" position="0;0" height="720" width="1200" />
mycnc-screen/add_rotation_dialog.txt · Last modified: by ivan